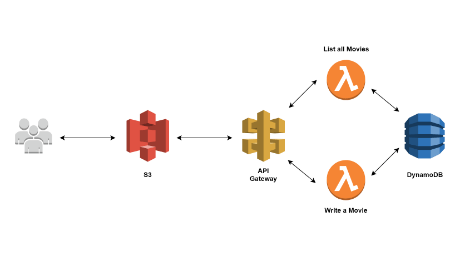
In this post, we will build an UI for our Serverless REST API we built in the previous tutorial, so make sure to read it before following this part.
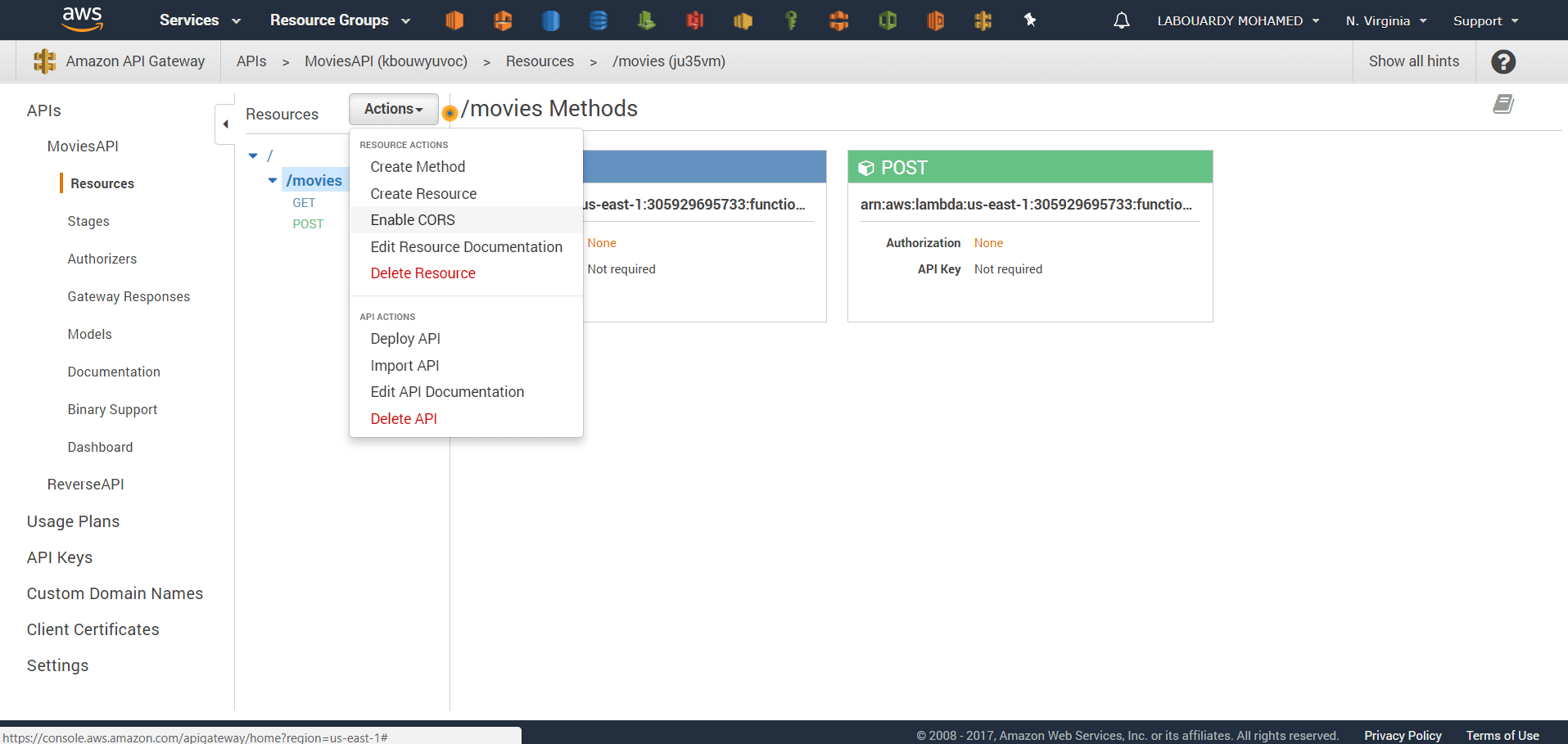
Note: make sure to enable CORS for the endpoint. In the API Gateway Console under Actions and Enable CORS:

The first step is to clone the project:
1 | git clone https://github.com/mlabouardy/movies-dynamodb-lambda.git |
Head into the ui folder, and modify the js/app.js with your own API Gateway Invoke URL:
1 | angular.module('app', []) |

Once done, you are ready to create a new S3 bucket:
1 | aws s3 mb s3://movies-tutorial |
Copy all the files in the ui directory into the bucket:
1 | aws s3 cp ui/ s3://movies-tutorial --recursive -grants read=uri=http://acs.amazonaws.com/groups/global/AllUsers |
Finally, turns website hosting on for your bucket:
1 | aws s3 website s3://movies-tutorial --index-document index.html |
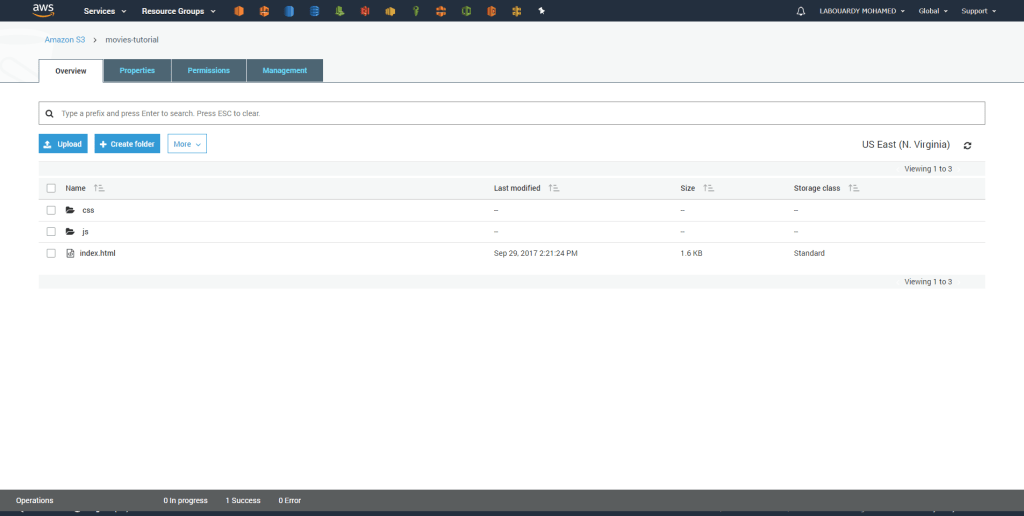
After running this command all of our static files should appear in our S3 bucket:

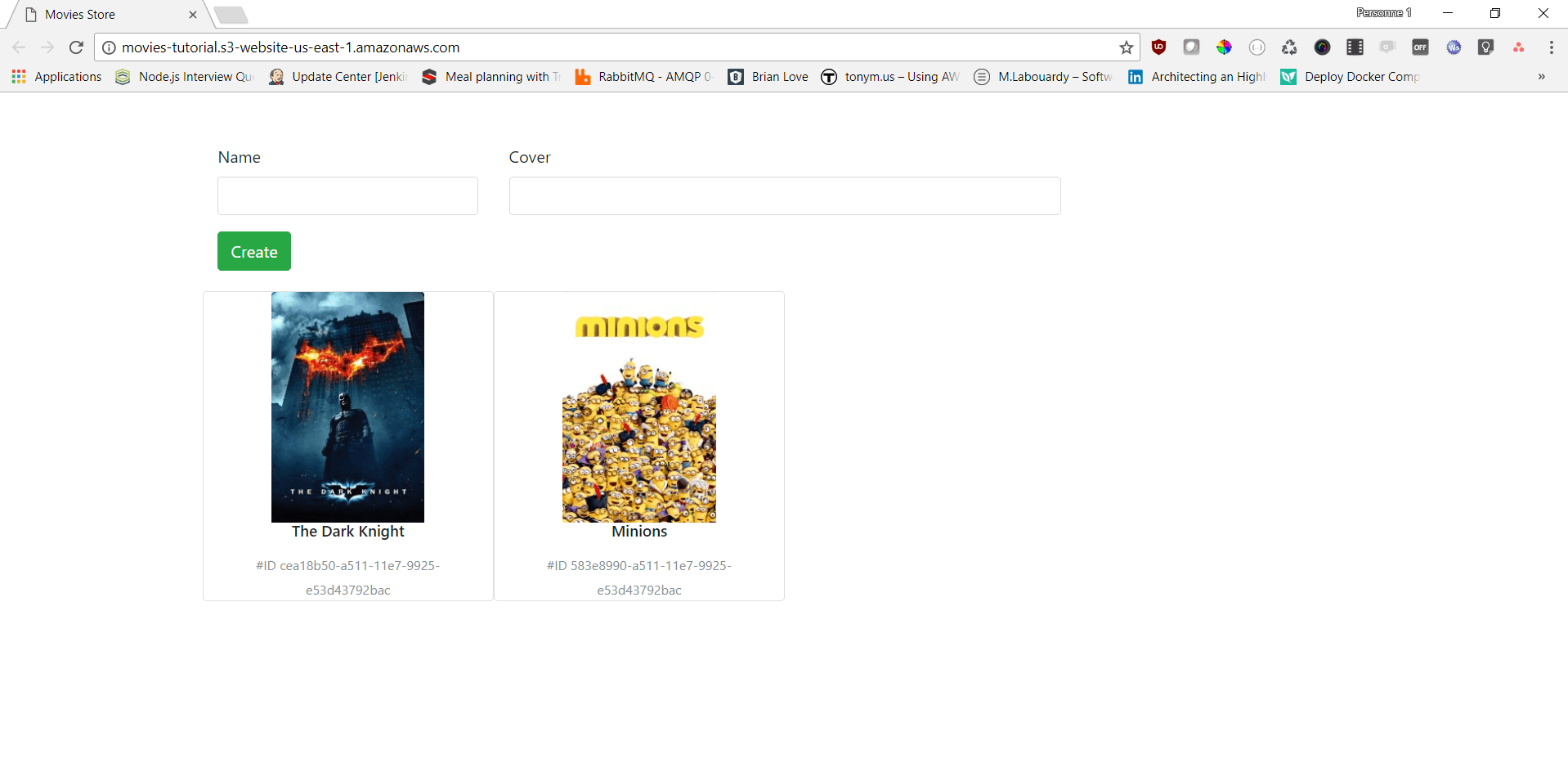
Your bucket is configured for static website hosting, and you now have an S3 website url like this http://<bucket_name>.s3-website-us-east-1.amazonaws.com

Drop your comments, feedback, or suggestions below — or connect with me directly on Twitter @mlabouardy.