I recently built a tool called Swaggymnia to generate Swagger documentation for an existing API in Insomnia REST client. So brace yourself for a short but interesting quick tip read.
Start by downloading Swaggymnia, find the appropriate package for your system and download it. For linux:
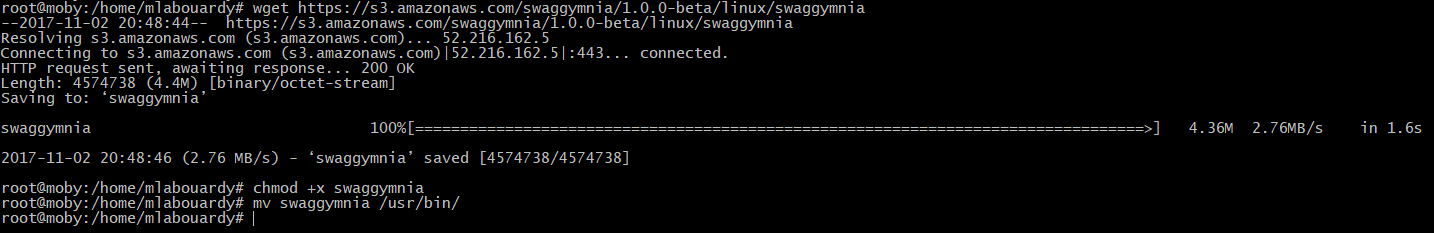
1 | wget https://s3.amazonaws.com/swaggymnia/1.0.0-beta/linux/swaggymnia |
After downloading Swaggymnia. Add the execution permission to the binary:
1 | chmod +x swaggymnia |

Note: For Windows make sure that swaggymnia binary is available on the PATH. This page contains instructions for setting the PATH on Windows.
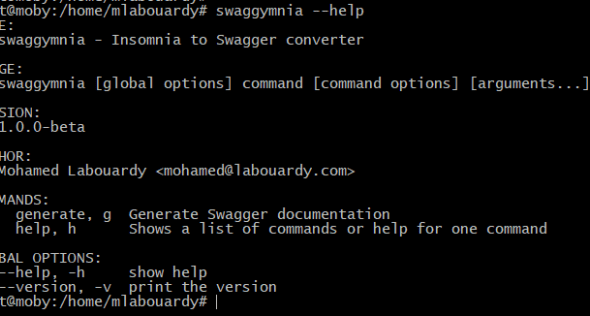
After installing, verify the installation worked, by opening a new terminal session and checking if swaggymnia is available :

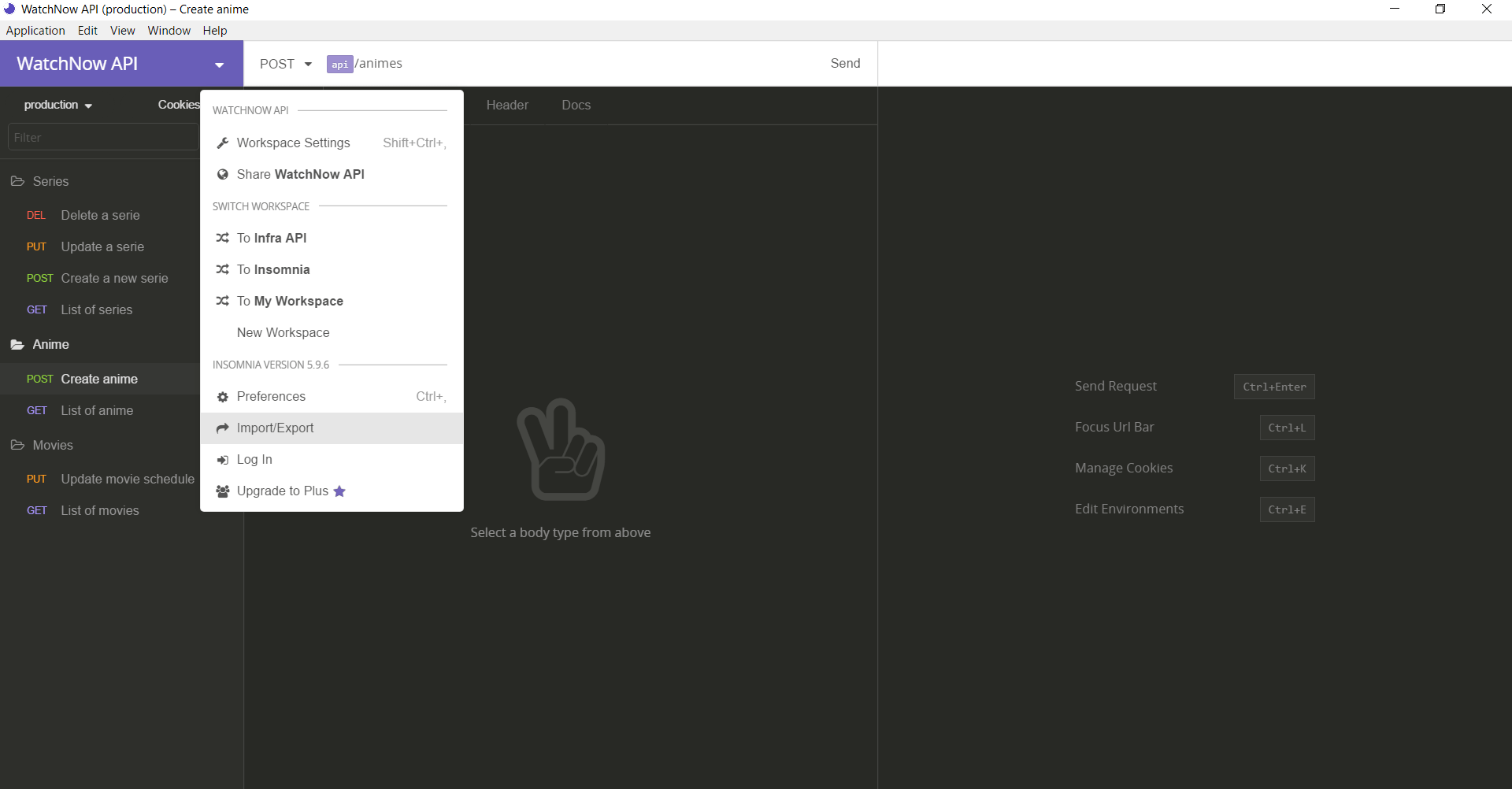
Once done, export your API from Insomnia:

Next, create a configuration file with the format below:
1 | { |
Then, issue the following command:
1 | swaggymnia generate -i watchnow.json -c config.json -o yaml |
As result, you should see a new file called swagger.yml generated:

Now our Swagger spec is generated, you can publish your Swagger spec as customer-facing documentation.

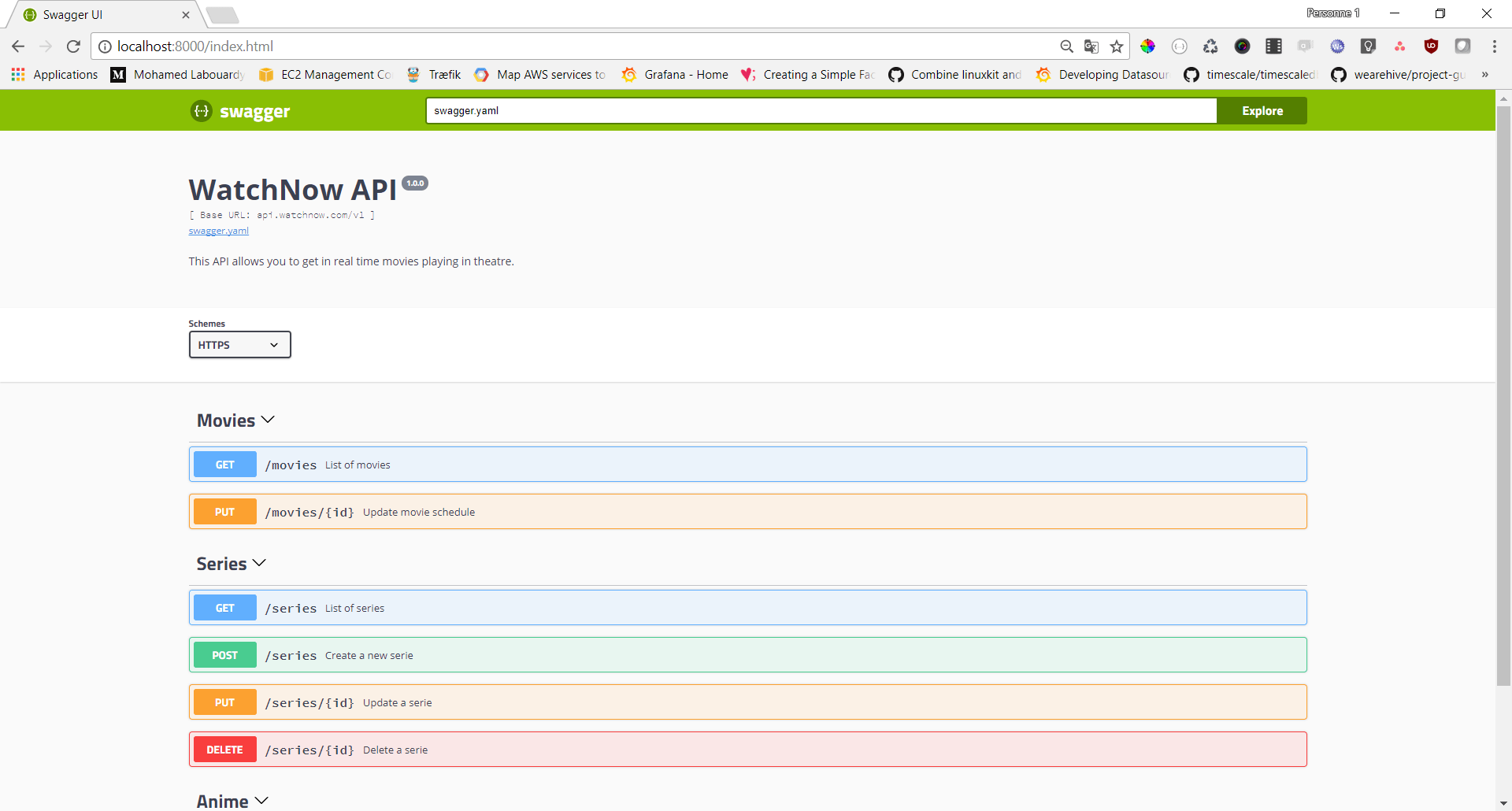
For this purpose you can use Swagger UI, which converts your Swagger spec into a beautiful, interactive API documentation.
You can download Swagger UI from here. It is just a bundle of HTML, CSS and JS files, which doesn’t require a framework or anything, so they can be installed in a directory on any HTTP server.
Once you have downloaded it, you put your swagger.yaml file into the dist directory — and open index.html and change it to point at your swagger file instead of http://petstore.swagger.io/v2/swagger.json.
Then you can open index.html in your browser, and see your new beautiful, interactive API documentation:

Make sure to drop your comments, feedback, or suggestions below — or connect with me directly on Twitter @mlabouardy